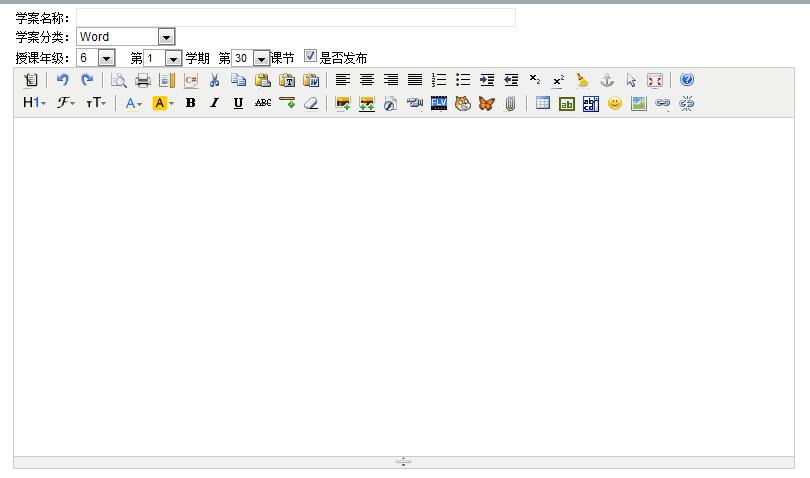
在learnsite平台中编辑器使用的是kindeditor,是一套开源的在线HTML编辑器。
在这里要介绍的是模板的使用。
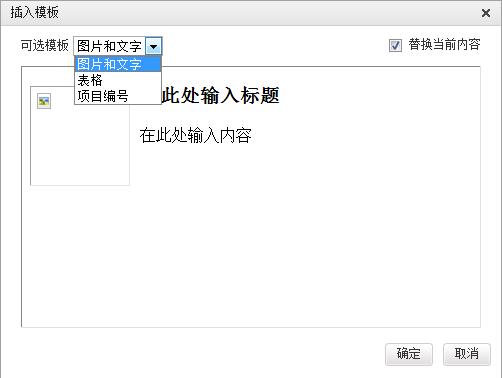
移动到第一排第6个小图标,提示“插入模板”,默认的可选模板有3个。分别是图片文字、表格、项目编号。这些都是最简单的模板,而且基本上是不会去使用。
可以通过添加模板的方法提高使用效率和设置一定的操作规范。
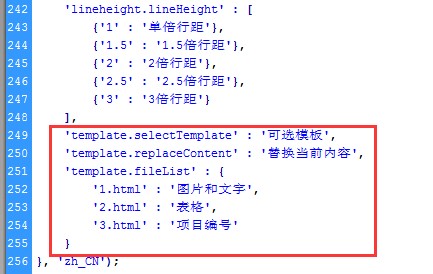
这些模板对应的文件是在根目录下的kindeditor\plugins\template\html中的1.html,2.html,3.html。
与之相关联的代码是在kindeditor\lang下的zh_CN.js最后几行代码起到的效果。注意每段内容之间是有“,”符号相隔的,而最后一个是不需要符号的。
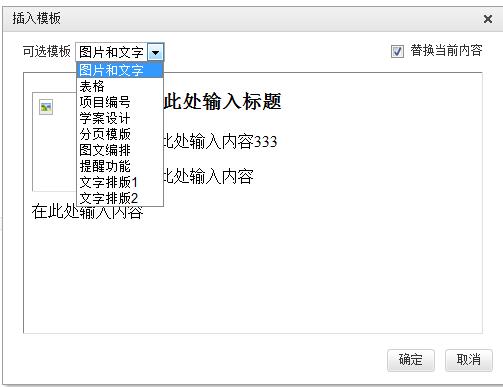
当在html文件夹中添加了几个html的文件,然后在zh_cn.js添加关联代码,就可以在可选模版中看到新的模版。上图的可选模板中我们发现多了几个,就是后期添加上去的。
右上角有个“替换当前内容”的选项。勾选表示将模板覆盖当前所有的内容;不勾选则是将模版内容添加到当前的页面中。
模板的应用主要分为两类,一类是布局类,统一的样式或美化修饰的作用;另一类是js代码类,起到特殊的作用。
learnsite学习站点(openlearnsite.com),共同分享经验文章:学习网站-learnsite » 模板的应用
 学习网站-learnsite
学习网站-learnsite
