分页是Web应用程序中最常用到的功能之一,呈现自定义的分页数据。由群成员上海市彭镇学校的朱曾老师设计的分页模板可以运用在学案的一个活动中。【朱曾老师设计的分页模板(html文件,右击保存)】
具体添加模板的方法可详见此链接
特点:分页内容可以在独立的区域中分别添加数据内容,可以毫无相关。
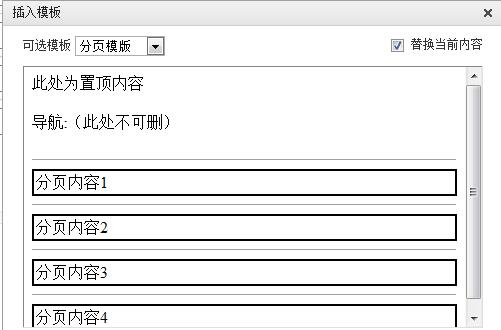
图1 分页模板图
图2 分页模板效果图
分页的用途:1、简化学案中的活动:解决一个学案中呈现的活动环节过多而显得累赘不美观,可以利用分页在同一页中显示;2、将单页内容有序化,自由控制数据的显示方式;3、为环节添加描述:在这个活动的顶上写上每一分页的描述,解释内容;4、分隔的作用:若单个页面呈现多个flash,但同时显示又不太合适,希望一次只看一个。
样例介绍:
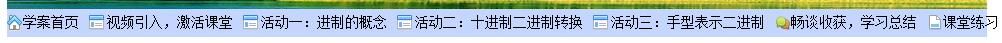
如以上的活动环节看起来比较累赘,在学生页面一条导航栏也看着不太舒服。而且到一定程度会撑破整个页面。
图5 分页的进一步用法
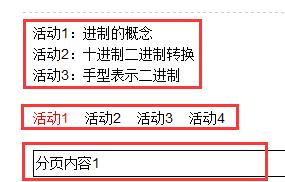
使用页面模板后,将各活动描述添加到最上方,中间部分是分页按钮,下方是分页内容。
分页模板中用的是第1页,第2页,在html编辑器中的第一个图标“html代码”,其中的第十行代码是$node = $(“<a>第” + i + “页</a>”);,可以将其修改为$node = $(“<a>活动” + i + ” </a>”); 当然改成任务1、任务2;内容1,内容2等形式都可以。
learnsite学习站点(openlearnsite.com),共同分享经验文章:学习网站-learnsite » 模板之分页设计
 学习网站-learnsite
学习网站-learnsite